My Experience with Next.js
What is Next.js?
Next.js is a full-stack React framework that allows for both static site generation and server side rendering. It also allows for a new rendering strategy called Incremental Static Regeneration.
It has a very big variety of features. Not only rendering strategies but also components such as the Head or Image components. You also get the power of API Routes which are routes where you can use server side code to do a variety of tasks, for example connect to a database or handle authentication.
Overall Next.js is by far the best Javascript framework if you want the biggest variety of features while maintaining a blazing fast site.
My experience
I have been using Next.js for about 6 months now and I can confidently say that it does everything it promises to do, and it does it well. Do you want to have a server side rendered page for SEO? Next.js's Head component can handle that. Do you want to serve optimised images for better performance? Next.js's Image component can do that. Do you want to connect to a database and expose an endpoint without having to build and deploy a full backend? Next.js's API Routes will do that for you. Do you need to navigate through pages without refreshing? Next router can do that.
Next really has all the features you will need and if you ever need anything not included, you can use any React package from NPM. Next has its own powers plus the community's.
Ease of Use

I was blown away at how it is extremely easy to get started with Next.js, just yarn create next-app or npx create-next-app and you now have a fully functional Next.js app ready to start creating your application, and if you want typescript then just add the --typescript flag to the command. It's really that easy. You're ready to create your pages.
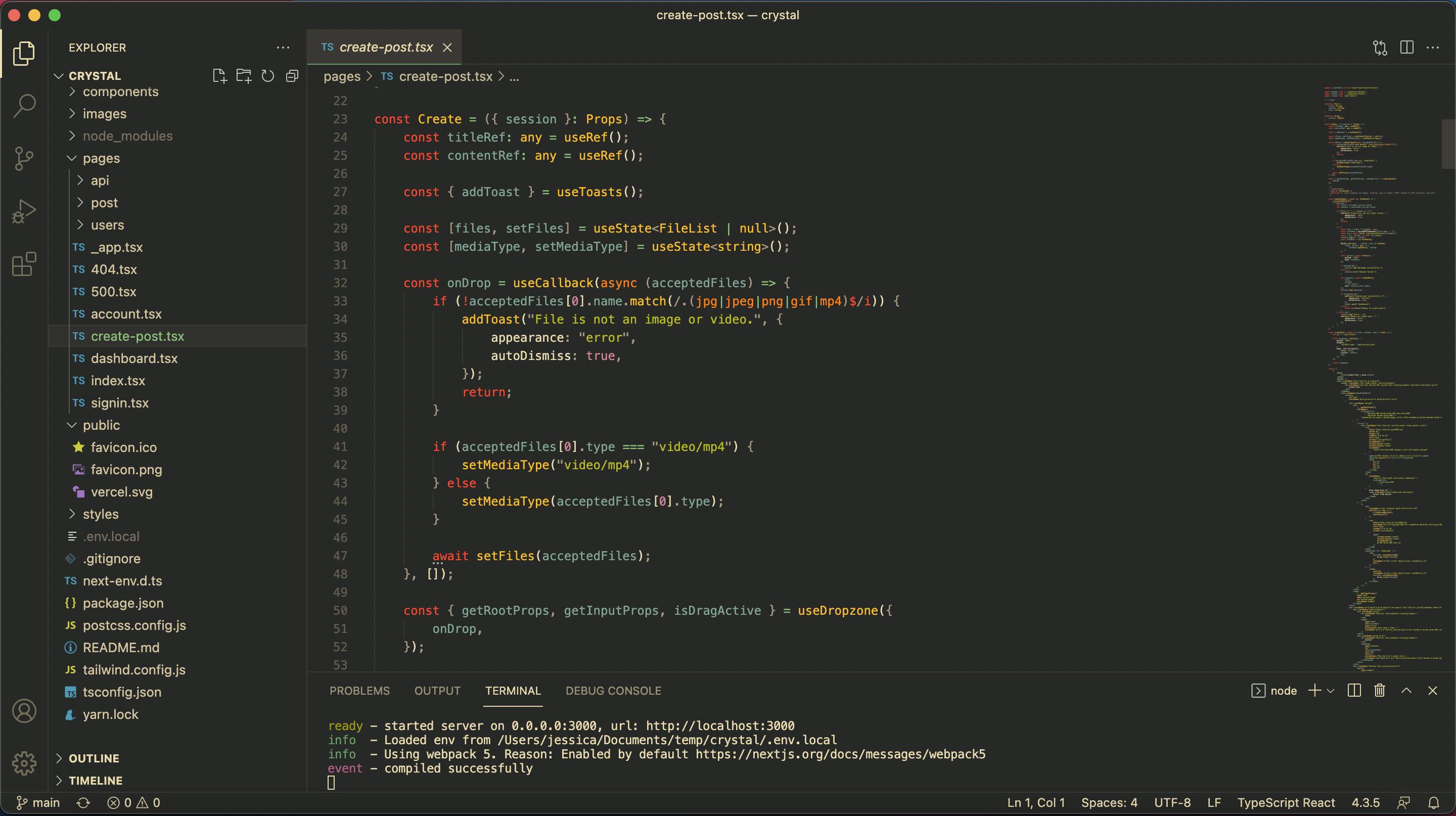
Speaking about routing and creating pages, I love how every file in the pages directory becomes it's own page. No need for react-router or any external package. Just create a new file with the .js or .tsx extension depending if you use typescript or not and boom! your page is now created.
Developer Experience

The developer experience with Next.js is actually really good. You can easily use Next if you know React. It is like a step up from a typical Create React App. Writing code with Next is a relatively good experience. There are no complex setup processes or other tedious tasks to be able to deploy your application. Next.js is also good at the developer experience because the file structure of your project is easy to understand. No need to search for files all over. Pages are in the /pages directory and components in the /components. It's that easy. Changed your mind and want to use typescript? Just create a .tsx file and Next will automatically setup the typescript configuration.
Benefits of Next.js I've Seen
Next.js facilitates a ton of aspects of developing a performant website. In my experience this has given me the ability to build my projects really quickly while maintaining a fast website. This is something many developers look for: the ability to develop quickly while not compromising the site's performance, and since Next accomplishes all of this, many developers and even enterprise companies such as Github or Netflix are switching to Next.
Deployment
Deploying a Next.js project is extremely easy. Just push your code to a Git repository and deploy with a hosting platform such as Vercel, a hosting platform made by the creators of Next specifically for Next.js. You can also run it in any Node.js server or even a Docker container.

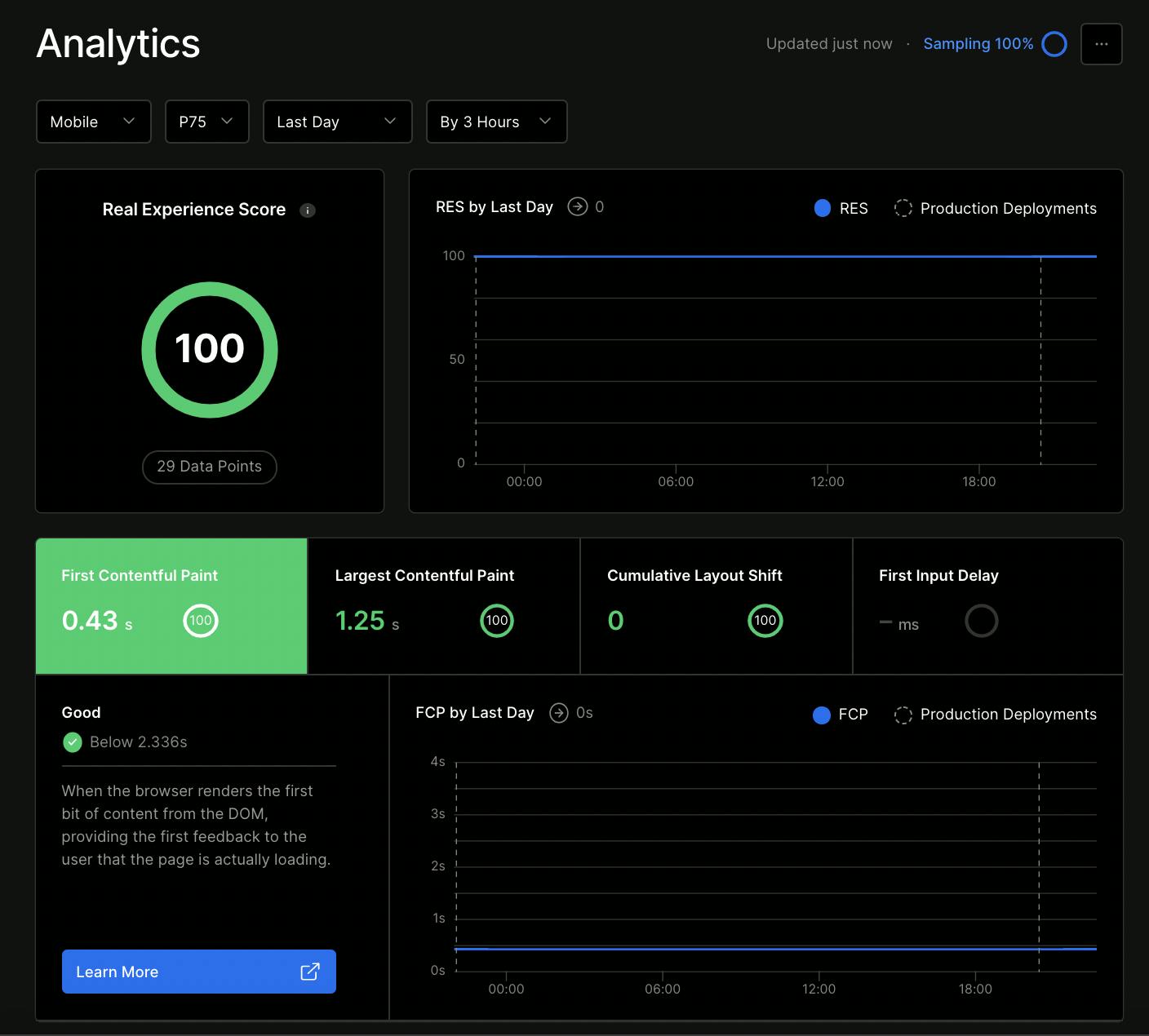
My personal recommendation is Vercel because of how well it integrates with. It gives you analytics in the performance of your application, Incremental Static Regeneration, built in API Route support, and many more features. If you use Next.js you should probably deploy your appl to Vercel.
Final Conclusion
Overall, I really like Next.js. It has been my go-to framework for any new project. It will surely stay that way for a very long time. It just has everything I need:
- Huge amounts of libraries and plugins
- Server-side rendering and static site generation
- Ease of use
- React based
- Easy deployment process
- Large amount of built in features
- API Routes Etc...
I hope you enjoyed reading about Next.js with me and I hope you try Next sometime soon. Thank you for reading my post! I appreciate it a lot :)